Font Size To Px
Font Size To Px - 38 rows pt to px converter. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. So, the default size of 1em is 16px. A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. I need to convert to px.
A px value is static. So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size. I need to convert to px. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. The size can be calculated. 38 rows pt to px converter. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
1em is equal to the current font size. Simple css units is a free tool for web designers & front end developers to simplify the process of. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 38 rows pt to px converter. I need to convert to px. So, the default size of 1em is 16px. A px value is static. The size can be calculated. The default text size in browsers is 16px.
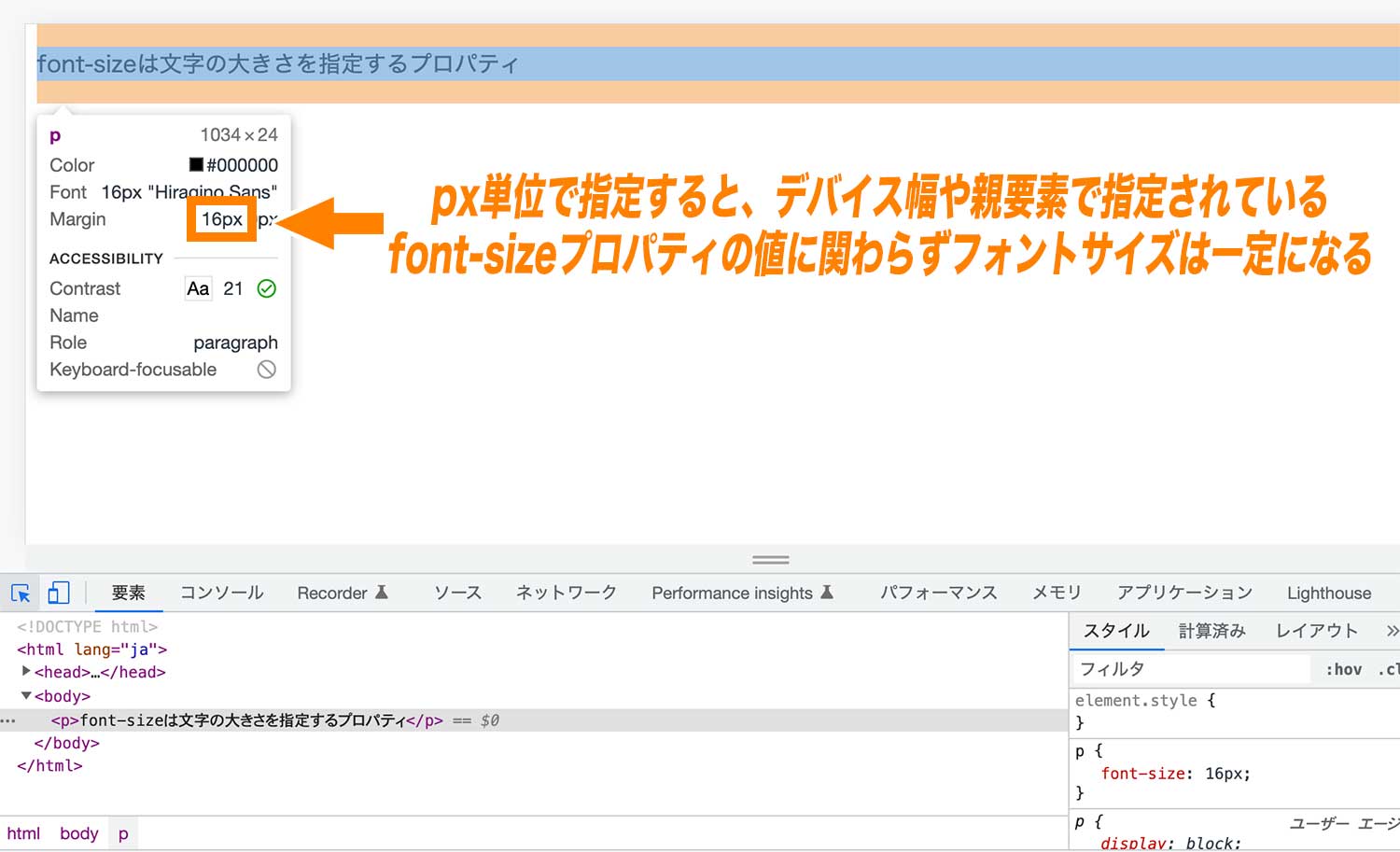
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. So, the default size of 1em is 16px. The default text size in browsers is 16px.
HTML When setting CSS fontsize in pixels, does the value refer to
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px. 38 rows pt to px converter.
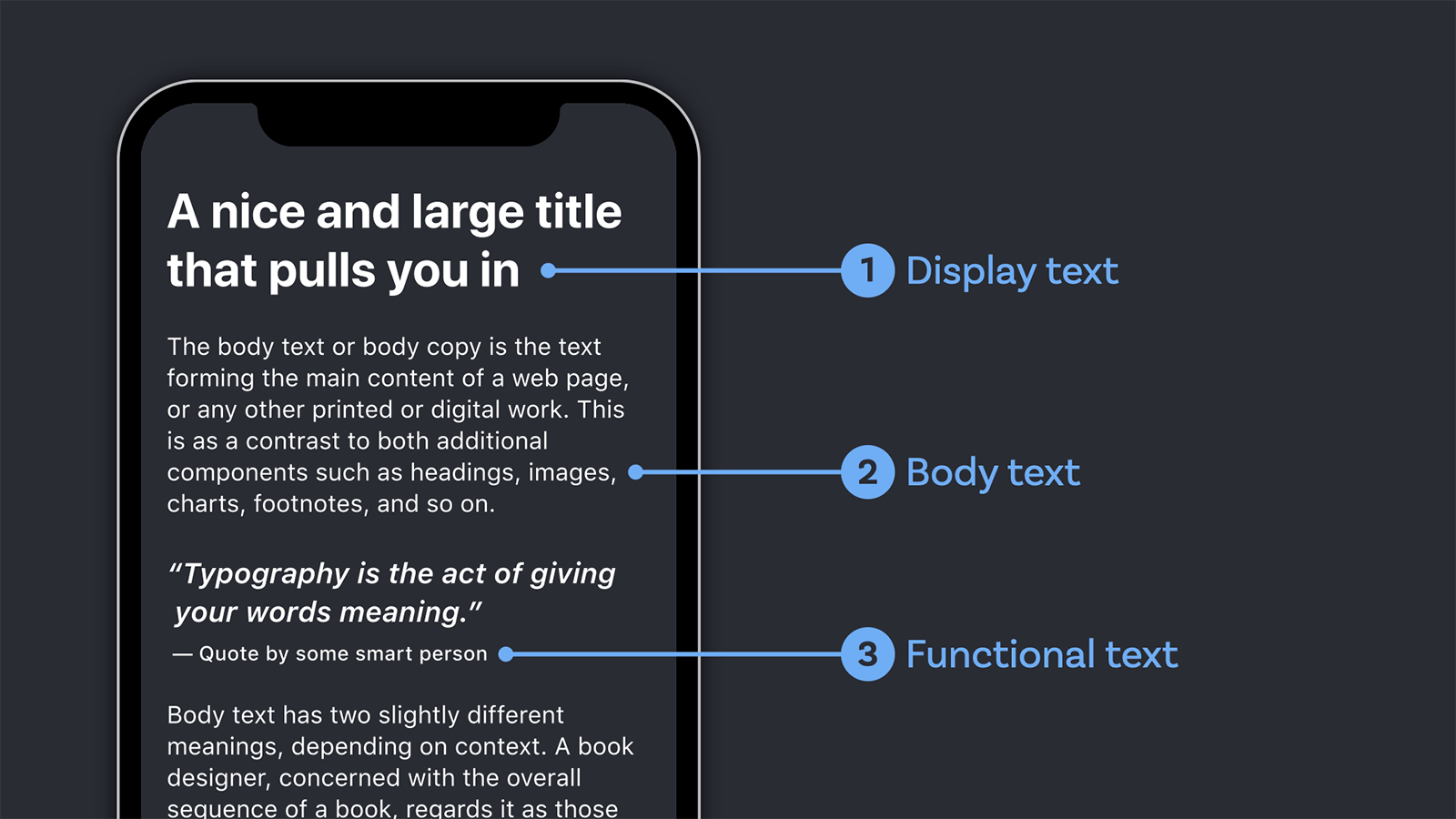
What’s the right font size in web design? Pimp my Type
I need to convert to px. The default text size in browsers is 16px. A px value is static. 38 rows pt to px converter. Simple css units is a free tool for web designers & front end developers to simplify the process of.
Font size guidelines for responsive websites Behance
The size can be calculated. 1em is equal to the current font size. So, the default size of 1em is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 38 rows pt to px converter.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. Simple css units is a free tool for web designers & front end developers to simplify the process of. A px value is static. 38 rows pt.
What font size does Bootstrap 4 use for their elements? Website Font
Simple css units is a free tool for web designers & front end developers to simplify the process of. A px value is static. The size can be calculated. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The default text size in browsers is 16px.
What Are CSS Units For FontSize Px Em Rem
Simple css units is a free tool for web designers & front end developers to simplify the process of. A px value is static. 38 rows pt to px converter. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated.
Font Size Chart Pdf
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. I need to convert to px. The size can be calculated. A px value is static.
Font Size Uxcel
The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. A px value is static.
What’s the right font size in web design? Pimp my Type
The size can be calculated. 1em is equal to the current font size. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px. Simple css units is a free tool for web designers & front end developers to simplify the process of.
I Need To Convert To Px.
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. 1em is equal to the current font size.
63 Rows Freely Convert Between Pixels (Px), Points (Pt), Ems Or Rems, And Percent (%) Values.
A px value is static. So, the default size of 1em is 16px. The default text size in browsers is 16px. 38 rows pt to px converter.