Form Upload File
Form Upload File - Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to.
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html.
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. W3schools is optimized for learning and training. Introduction to the file input. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.
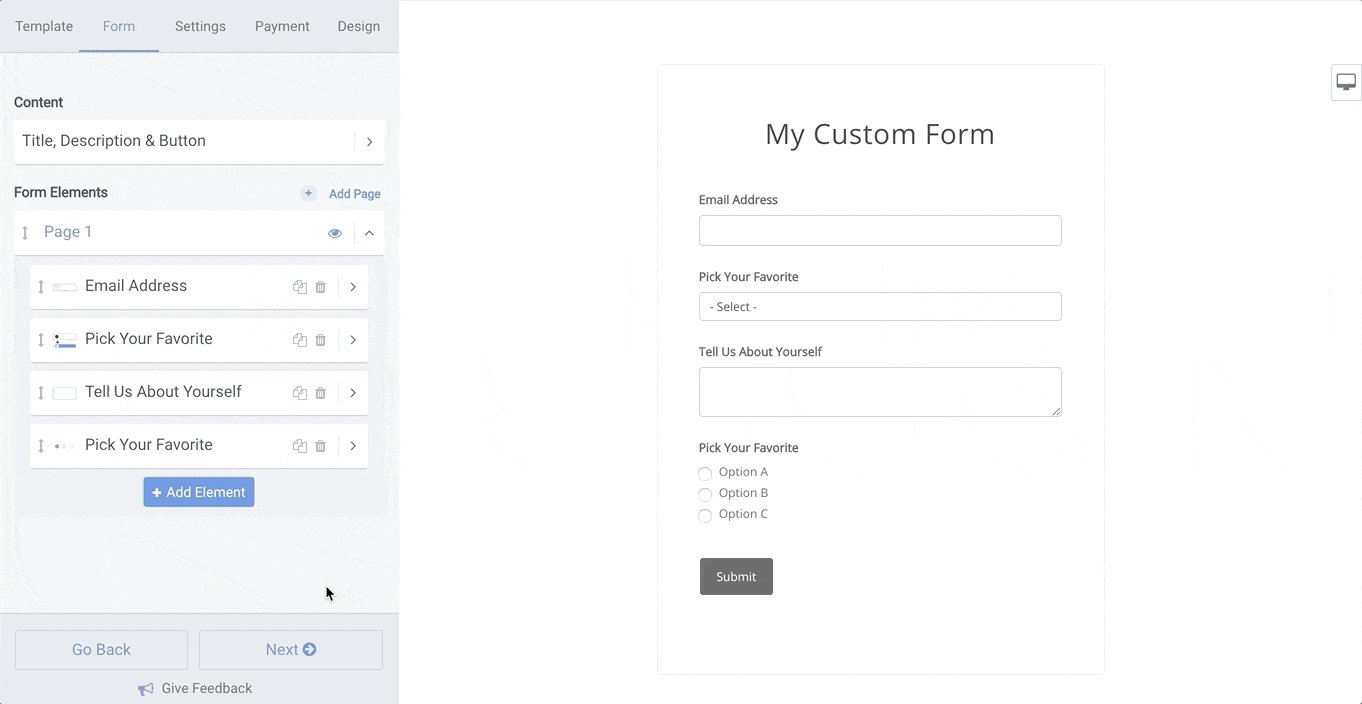
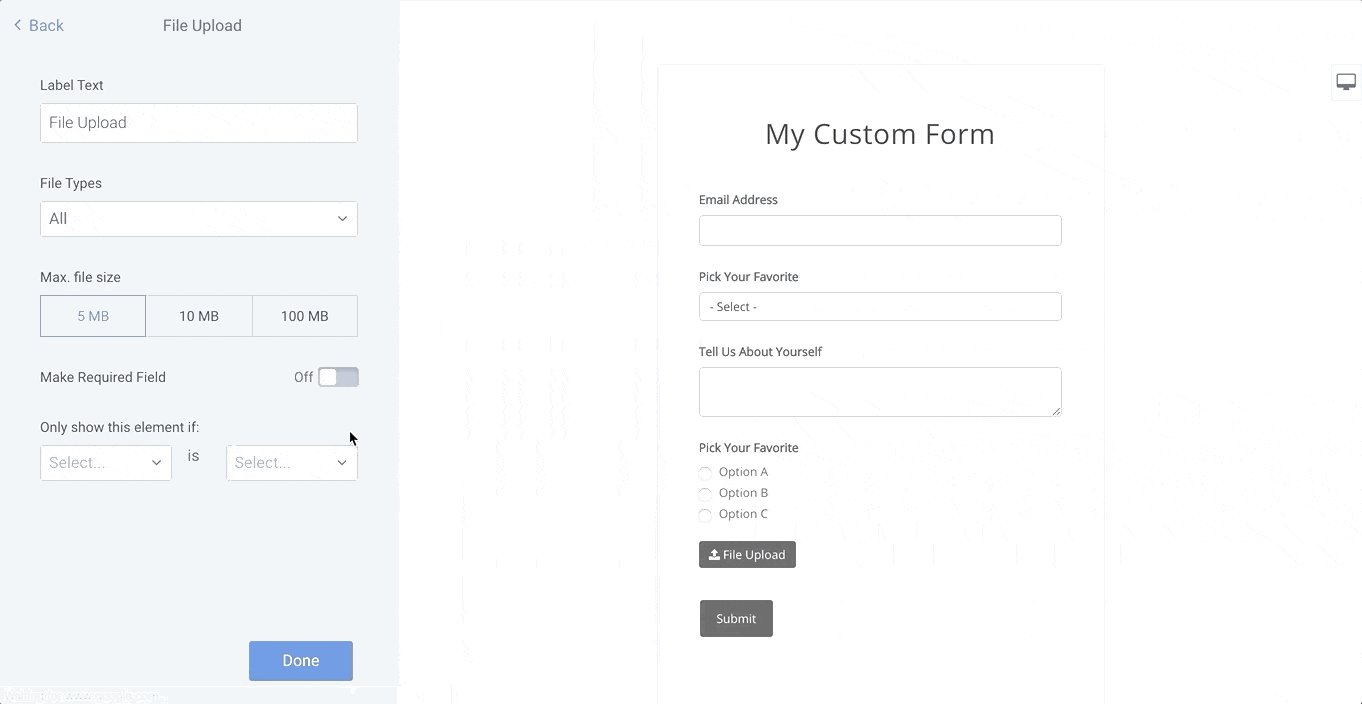
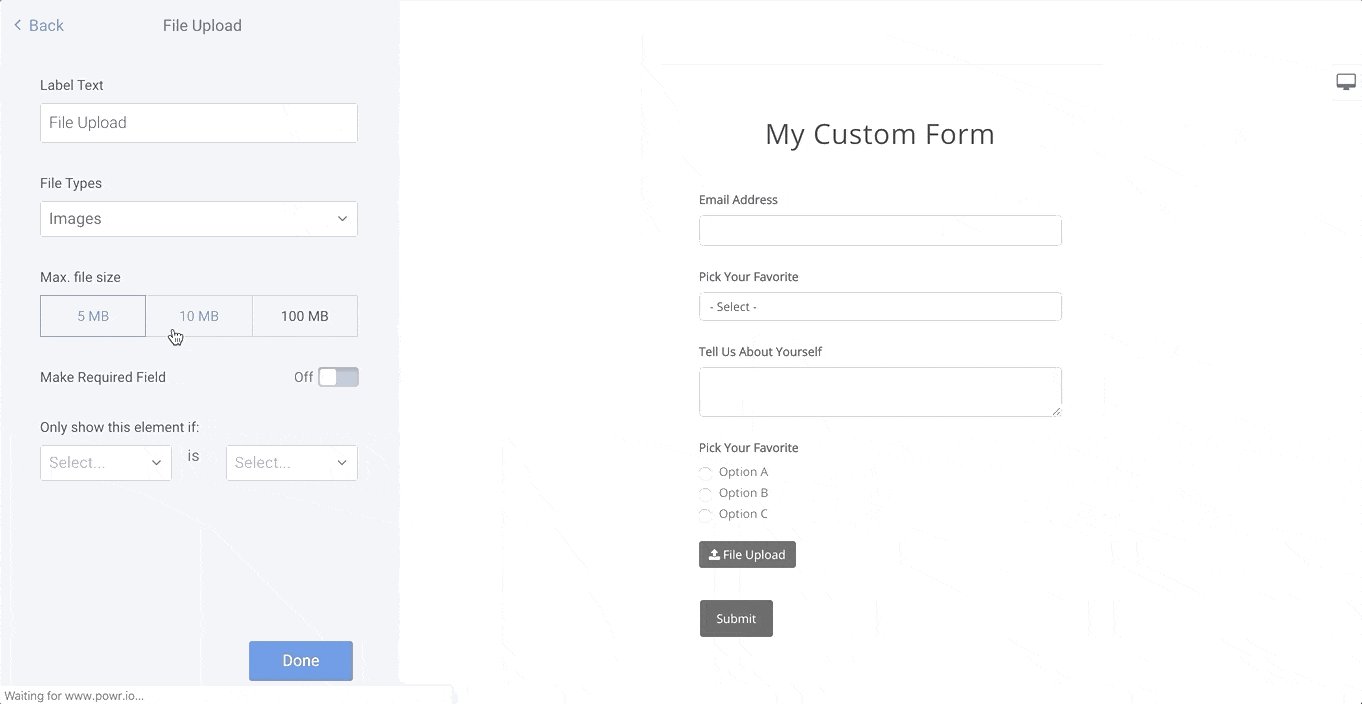
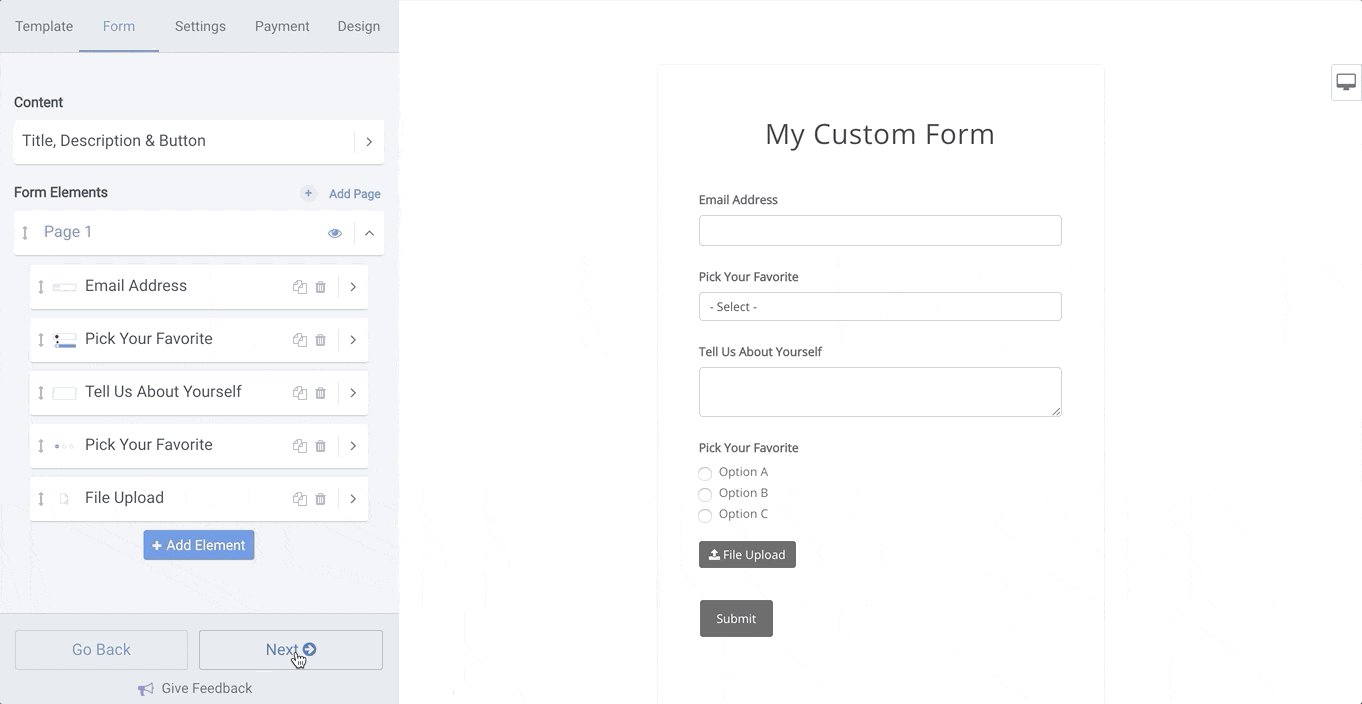
Accepting File Attachments and File Uploads with POWR Forms POWR
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file input. Elements with type=file let the user choose one or more files from.
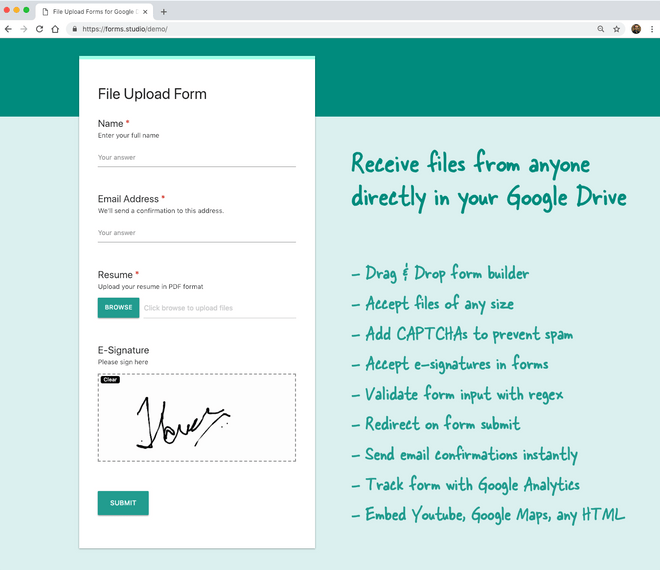
File Upload Forms Receive Files in your Google Drive
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Elements with type=file let the user choose one or more files from their device storage. Introduction to.
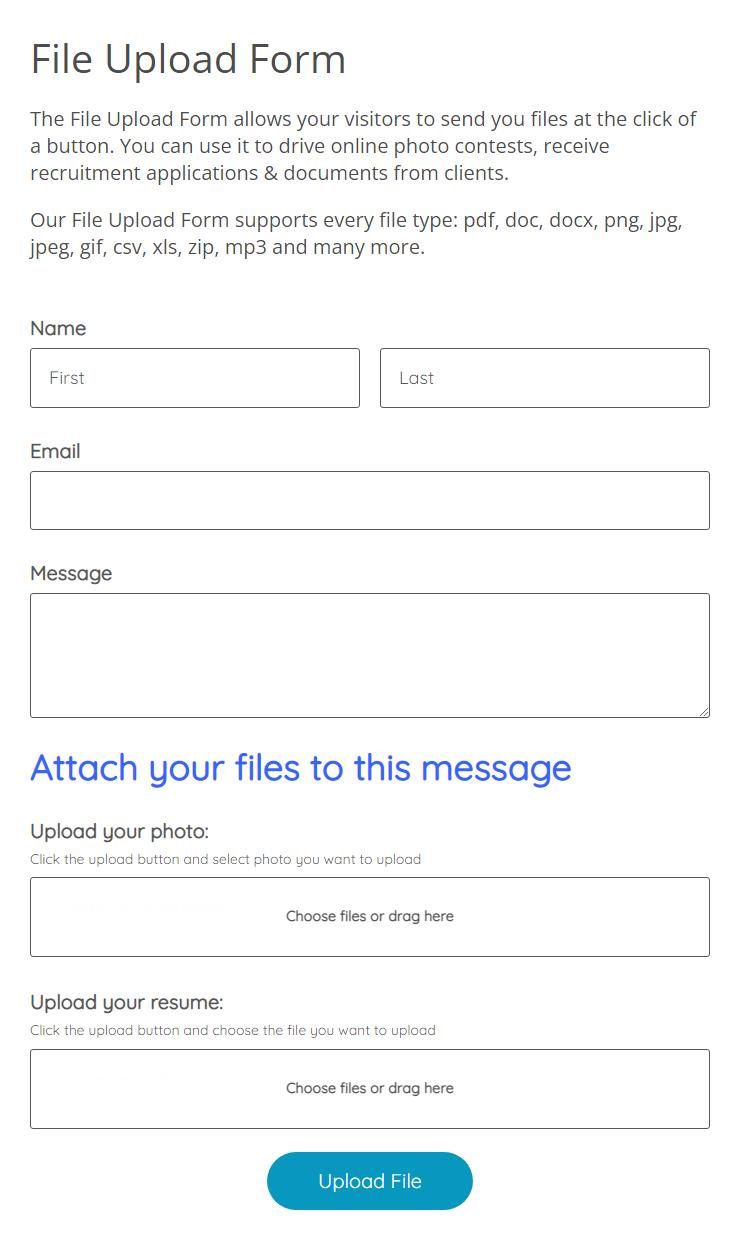
How to create an HTML contact form with file upload Actionable Guide
Learn how to create a file upload button with html. The file element is created using the input type=file as shown below. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. Introduction to the file input.
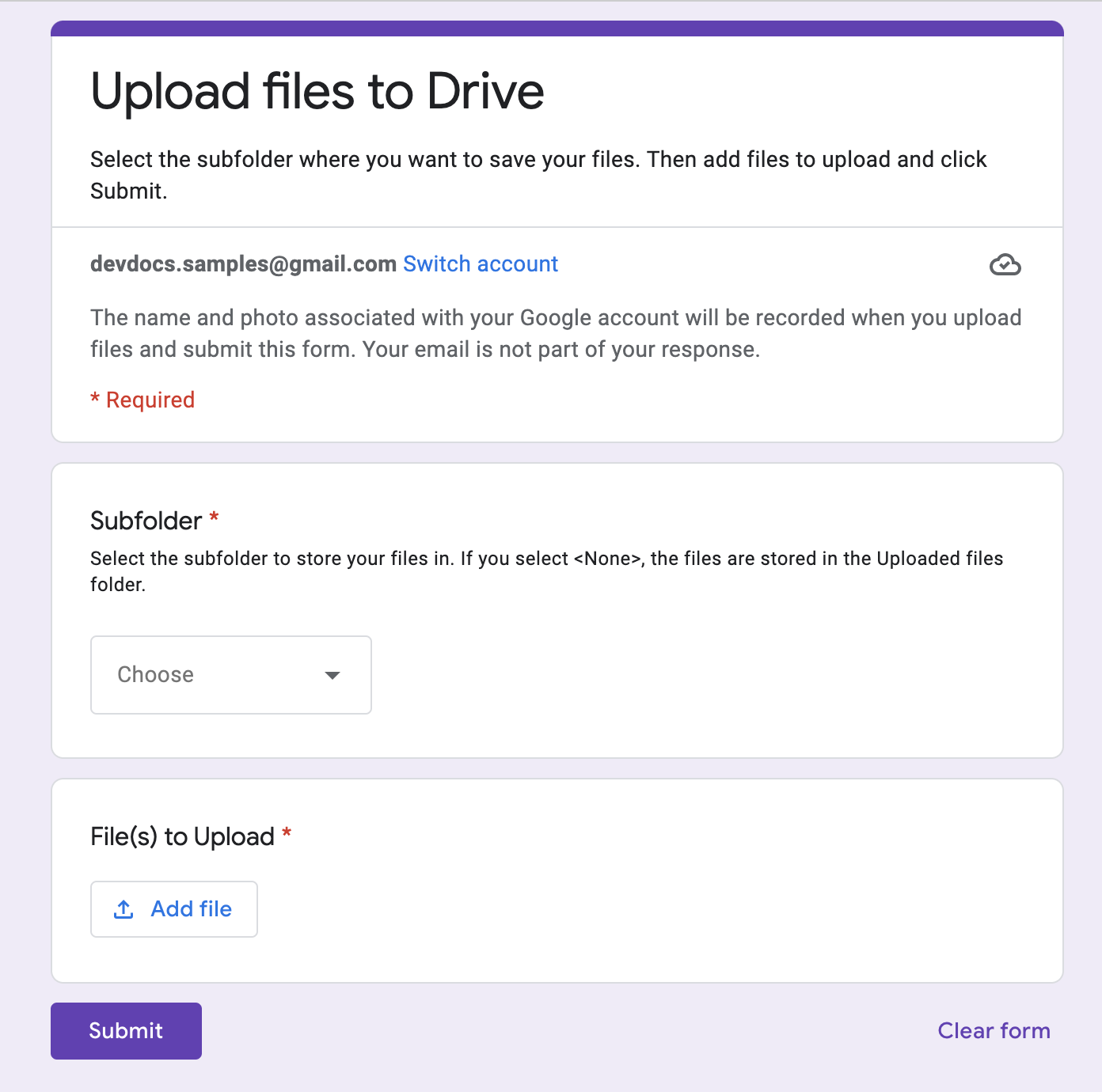
Upload files to Google Drive from Google Forms Apps Script Google
Once chosen, the files can be uploaded to. Learn how to create a file upload button with html. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is optimized for.
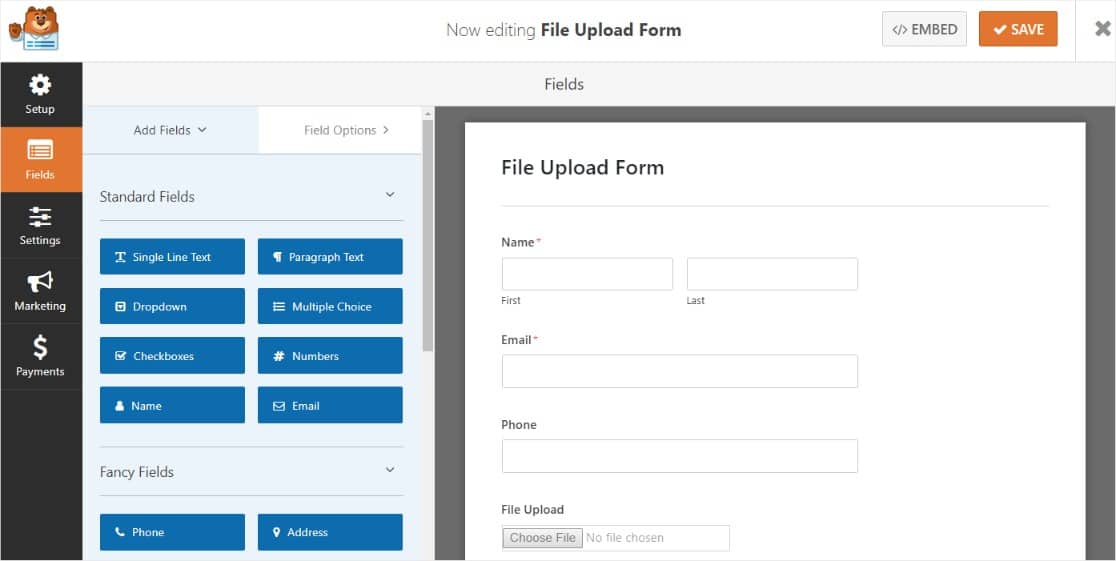
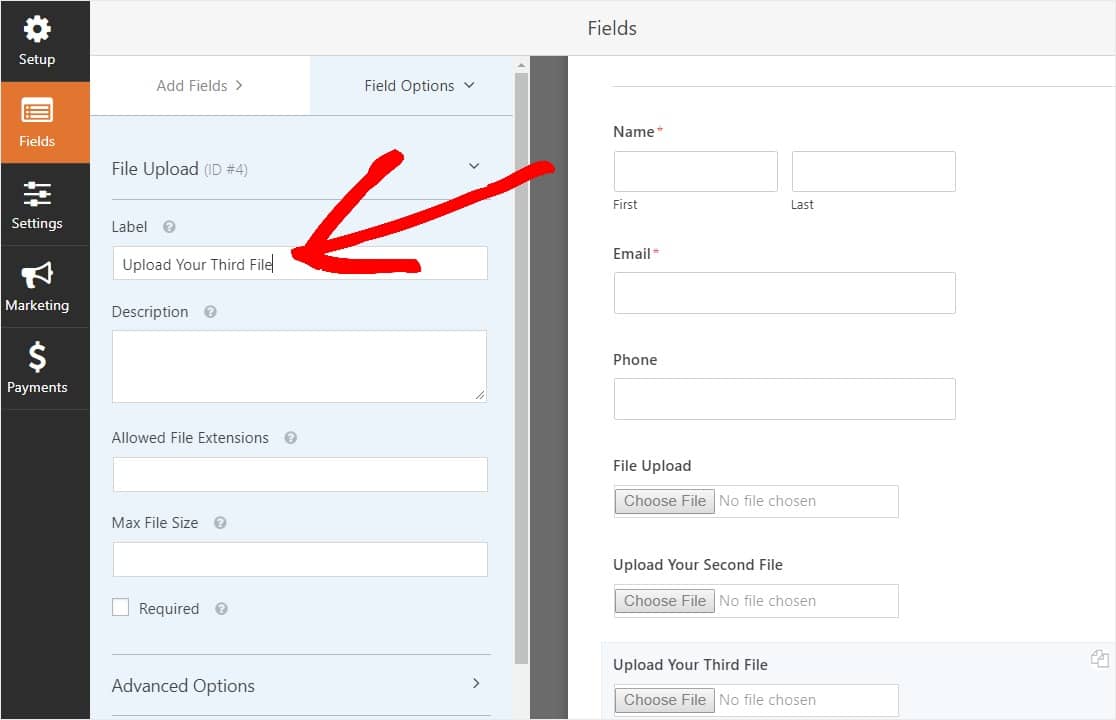
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file input. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. The first example creates a.
Online File Upload Form Template 123 Form Builder
Introduction to the file input. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below.
How to Create a File Upload Form in WordPress (Step by Step)
Introduction to the file input. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The first example creates a single file upload box whereas the second.
How to Create a File Upload Form in WordPress (Step by Step)
The file element is created using the input type=file as shown below. Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example. Learn how to create a file upload button with html.
Create Form to Upload Files in Google Drive Fun But Learn
Learn how to create a file upload button with html. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The file element is created using the input type=file as shown below. Introduction to the file input. Elements with type=file let the user choose one or more.
Upload file Form Allow only specific patterns Action Center
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The first example creates a single file upload box whereas the second example. Introduction to the file.
The First Example Creates A Single File Upload Box Whereas The Second Example.
Once chosen, the files can be uploaded to. W3schools is optimized for learning and training. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.
The File Element Is Created Using The Input Type=File As Shown Below.
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage.