How To Style A Form Css
How To Style A Form Css - We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style. There are many css properties available which can be used to create and style html. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling.
Css provides many ways to set the style. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css.
Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. Learn how to create a responsive form with css. Css provides many ways to set the style.
Form Styling with HTML/CSS3 FormGet
In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways.
Form Css Template 52+ Koleksi Gambar
In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are.
How to modify styles using css in a Google Form
Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. Css provides many ways to set the style. There are many css properties available which can be used to create and style html. A form is an interactive html element that collects user inputs on a webpage.
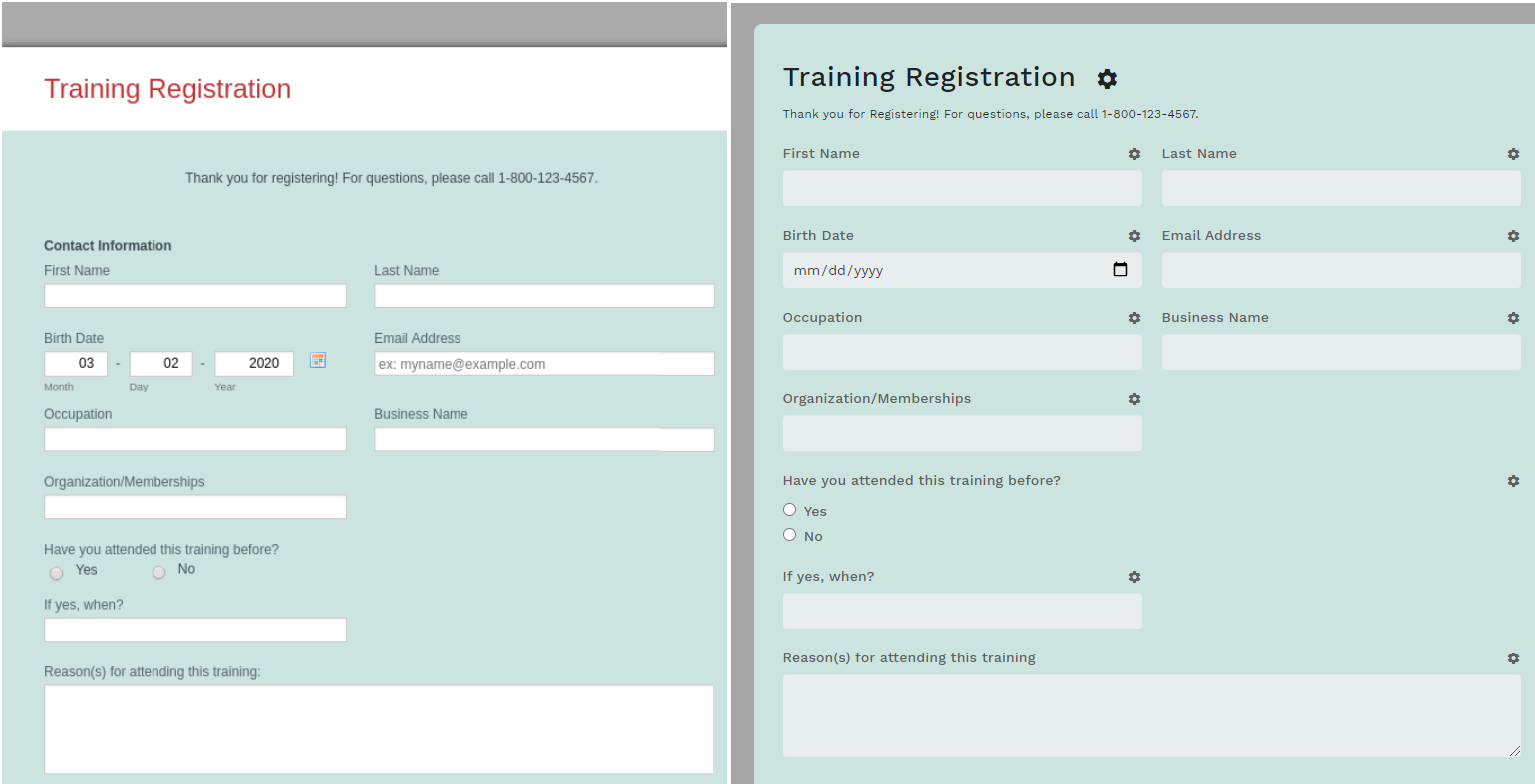
How To Style Common Form Elements with CSS DigitalOcean
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on.
Form Styling with HTML/CSS3 FormGet
A form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Css provides many ways to set the style. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. We will learn how to style the form elements.
Great HTML and CSS Forms You Can Use (49 Templates)
A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways of styling. There are many css properties available which can be used to create and style html. A form is an interactive html.
A Form Is An Interactive Html Element That Collects User Inputs On A Webpage.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. Css provides many ways to set the style. There are many css properties available which can be used to create and style html.
In This Tutorial, We Will Look At How To Style A Form Using Css.
We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling.