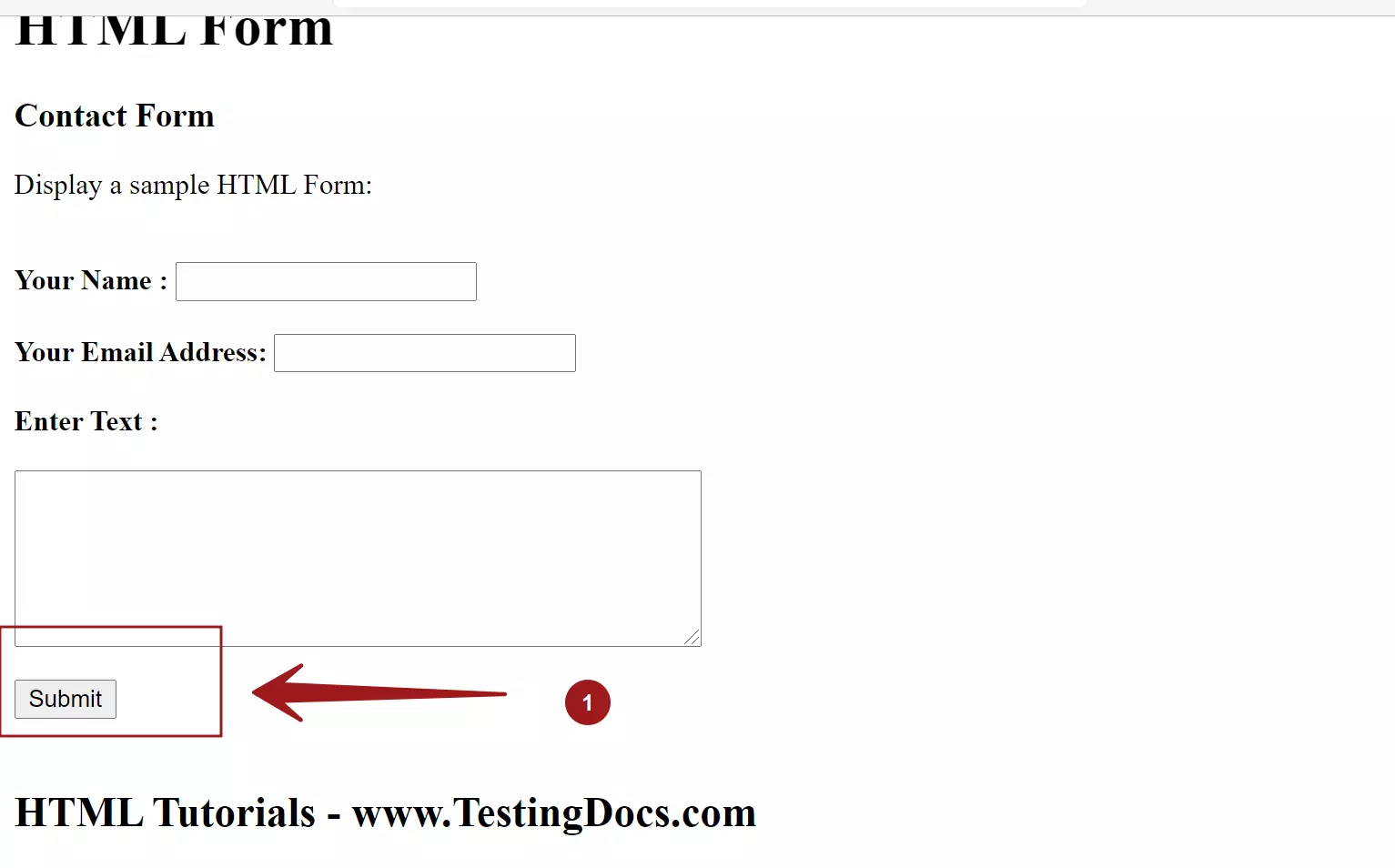
Html Auto Submit Form
Html Auto Submit Form - If you wish to submit that form only when the captcha is provided then you must run if. Paid users need to enter a username and password, while free users have to enter default usernames e.g. I am trying to get a form to submit automatically, which feeds a username and password to another form. The form name is myform action=test.php. I get the 'test' message but the page doesn't submit the form. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I want the submit button to be clicked as soon as the data in the form field is changed. And a submit button and my form has the formname form1. In the header i did add the follwoing javascript: Any solutions besides autoloading the function upon.
And a submit button and my form has the formname form1. I did try to do the following. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. The form name is myform action=test.php. Any solutions besides autoloading the function upon. I want the submit button to be clicked as soon as the data in the form field is changed. This html form contains a login for both free and paid users. In the header i did add the follwoing javascript: I have a simple html form with a username and password. If you wish to submit that form only when the captcha is provided then you must run if.
I get the 'test' message but the page doesn't submit the form. If you wish to submit that form only when the captcha is provided then you must run if. Paid users need to enter a username and password, while free users have to enter default usernames e.g. And a submit button and my form has the formname form1. I want the submit button to be clicked as soon as the data in the form field is changed. Any solutions besides autoloading the function upon. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. The form name is myform action=test.php. I have a simple html form with a username and password. I am trying to get a form to submit automatically, which feeds a username and password to another form.
Html Bassic Tutorial Ep15 Html Form Submit Button Youtube Riset
I have a simple html form with a username and password. Paid users need to enter a username and password, while free users have to enter default usernames e.g. I want the submit button to be clicked as soon as the data in the form field is changed. If you wish to submit that form only when the captcha is.
Auto Submit Form Auto Reg Account Airdrop Auto Imacros YouTube
I want the submit button to be clicked as soon as the data in the form field is changed. The form name is myform action=test.php. This html form contains a login for both free and paid users. And a submit button and my form has the formname form1. I have a simple html form with a username and password.
How to Create an Autosubmit Quiz using Google Forms? (4 Steps Guide
I get the 'test' message but the page doesn't submit the form. I did try to do the following. And a submit button and my form has the formname form1. The form name is myform action=test.php. Paid users need to enter a username and password, while free users have to enter default usernames e.g.
The Best html submit Update New
If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I have a simple html form with a username and password. In the header i did add the follwoing javascript: I am trying to get a form to submit automatically, which feeds a username and password.
Cara Membuat Auto Submit Google Form TUTORIAL OKEGURU
I get the 'test' message but the page doesn't submit the form. I did try to do the following. The form name is myform action=test.php. If you wish to submit that form only when the captcha is provided then you must run if. I am trying to get a form to submit automatically, which feeds a username and password to.
CodeIgniter Form Submission Using jQuery FormGet
If you wish to submit that form only when the captcha is provided then you must run if. I am trying to get a form to submit automatically, which feeds a username and password to another form. The form name is myform action=test.php. I want the submit button to be clicked as soon as the data in the form field.
How to Submit Form Without Submit Button errorsea
I want the submit button to be clicked as soon as the data in the form field is changed. The form name is myform action=test.php. If you wish to submit that form only when the captcha is provided then you must run if. I am trying to get a form to submit automatically, which feeds a username and password to.
Submit a form with basic HTML
I am trying to get a form to submit automatically, which feeds a username and password to another form. I have a simple html form with a username and password. Paid users need to enter a username and password, while free users have to enter default usernames e.g. If i remove the javascript and just have the form display on.
Javascript Auto Submit Form Example FormGet
I want the submit button to be clicked as soon as the data in the form field is changed. And a submit button and my form has the formname form1. I get the 'test' message but the page doesn't submit the form. The form name is myform action=test.php. I am trying to get a form to submit automatically, which feeds.
Unixcoin auto submit form YouTube
If you wish to submit that form only when the captcha is provided then you must run if. Any solutions besides autoloading the function upon. If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. And a submit button and my form has the formname form1..
Any Solutions Besides Autoloading The Function Upon.
If i remove the javascript and just have the form display on the screen, and manually click the submit button, the result is i. I did try to do the following. I want the submit button to be clicked as soon as the data in the form field is changed. This html form contains a login for both free and paid users.
I Have A Simple Html Form With A Username And Password.
Paid users need to enter a username and password, while free users have to enter default usernames e.g. In the header i did add the follwoing javascript: I get the 'test' message but the page doesn't submit the form. And a submit button and my form has the formname form1.
If You Wish To Submit That Form Only When The Captcha Is Provided Then You Must Run If.
The form name is myform action=test.php. I am trying to get a form to submit automatically, which feeds a username and password to another form.