React Js Submit Form
React Js Submit Form - Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate('');
Each method prepares an html form data object for submission. Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs.
This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission. Const [name, setname] = usestate('');
React Js Technisia
This article discusses five ways to submit a form in reactjs. Const [name, setname] = usestate(''); In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission.
[React.js] form submit 시 input 초기화하기 비버그램
Const [name, setname] = usestate(''); Each method prepares an html form data object for submission. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): This article discusses five ways to submit a form in reactjs.
BlazingFast and Dynamic Websites with React JS Development
Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate('');
How to submit form in React.js?
This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate('');
Forms in React Native, The right way
Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():
Post Form Data and Disable Submit Button in React js YouTube
This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate(''); Each method prepares an html form data object for submission.
React JS Form Validation Axios User Registration Form Submit
Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate('');
React js Hindi Tutorial 18 Submit Form YouTube
Const [name, setname] = usestate(''); This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Each method prepares an html form data object for submission.
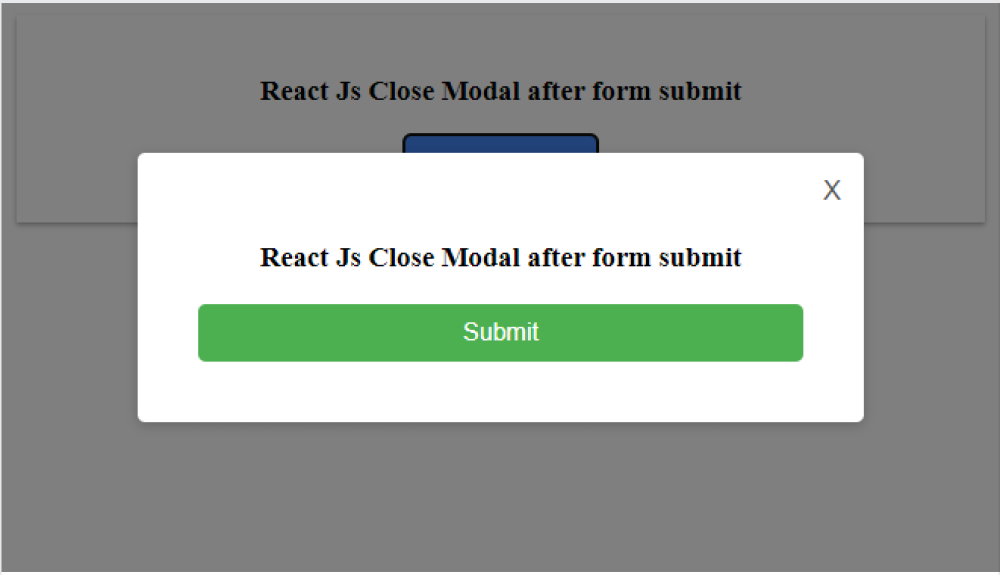
React Close Modal After Submit or After 5 Second
Each method prepares an html form data object for submission. This article discusses five ways to submit a form in reactjs. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault(): Const [name, setname] = usestate('');
Const [Name, Setname] = Usestate('');
This article discusses five ways to submit a form in reactjs. Each method prepares an html form data object for submission. In react hooks (16.8.0 and above), use the onsubmit handler and e.preventdefault():

![[React.js] form submit 시 input 초기화하기 비버그램](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2F6PP9o%2FbtsisSp9x7W%2FJOLyFIB0tbuqKKTyR1PJ81%2Fimg.png)