Streamlit Page Layout
Streamlit Page Layout - Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout of your application through widgets.
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page.
Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by.
Better data apps with Streamlit’s new layout options KDnuggets
Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and.
Streamlit Design System Figma Community
Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further.
Python Tutorial Streamlit DataCamp
Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout.
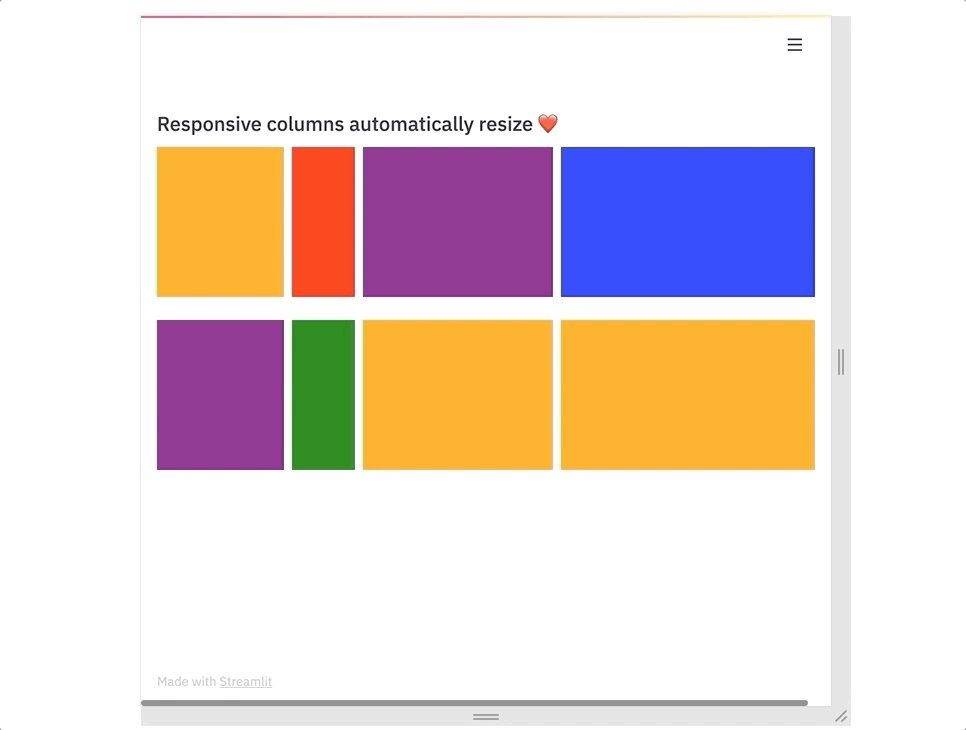
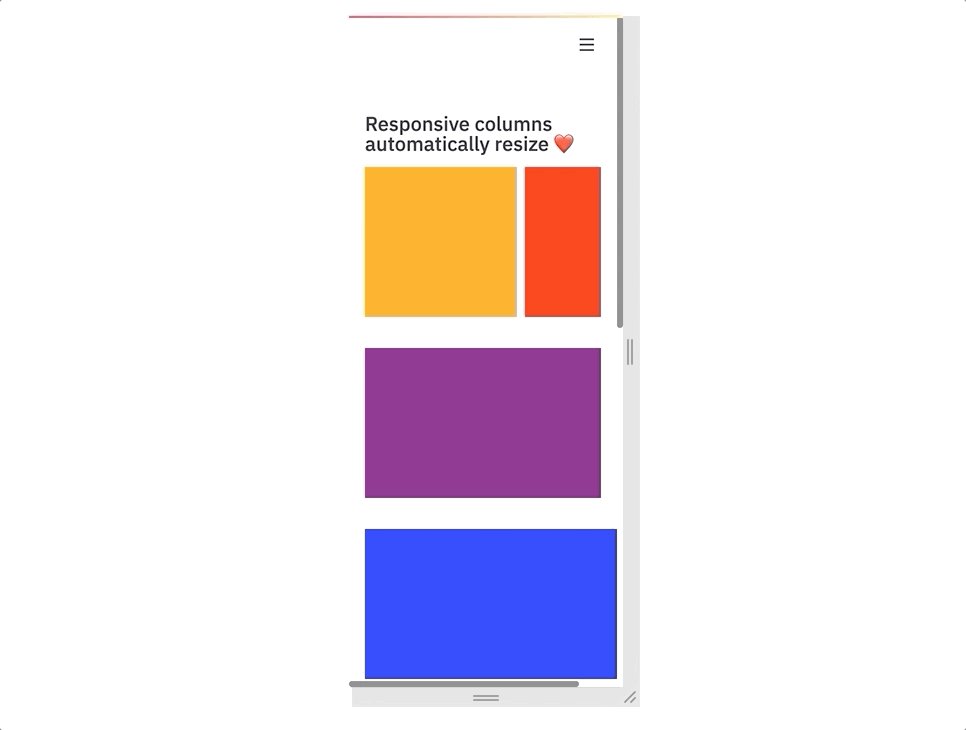
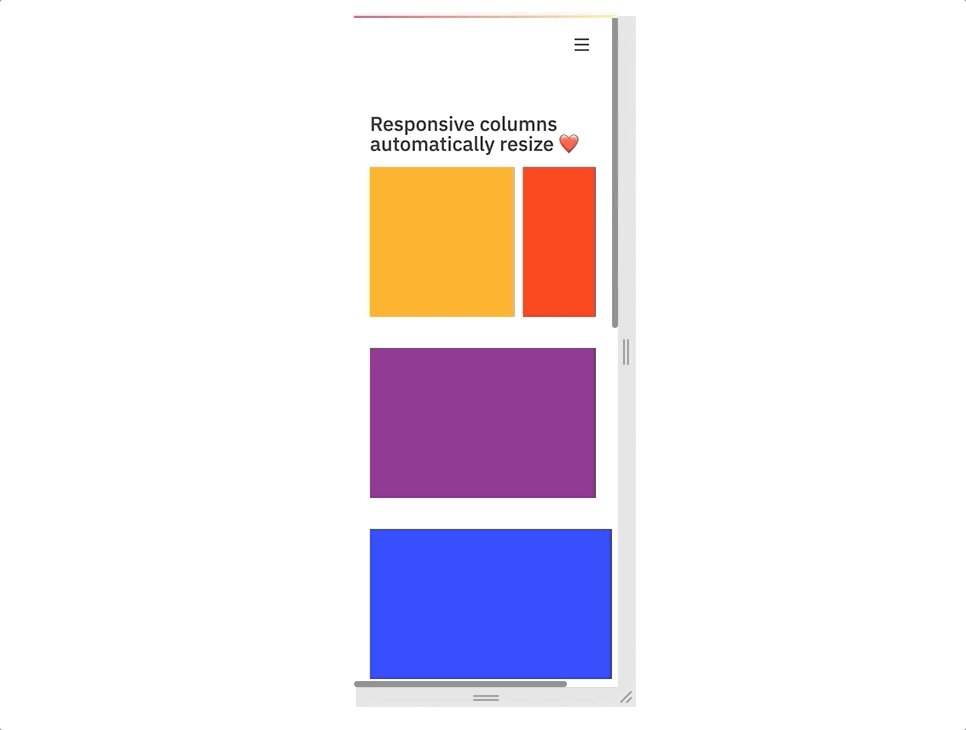
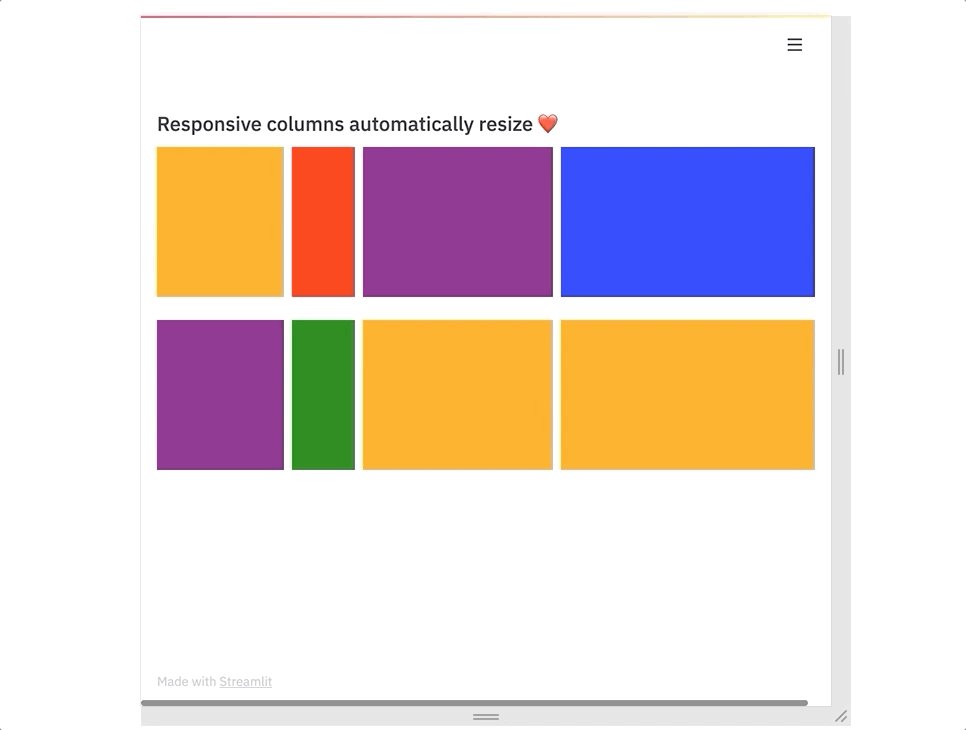
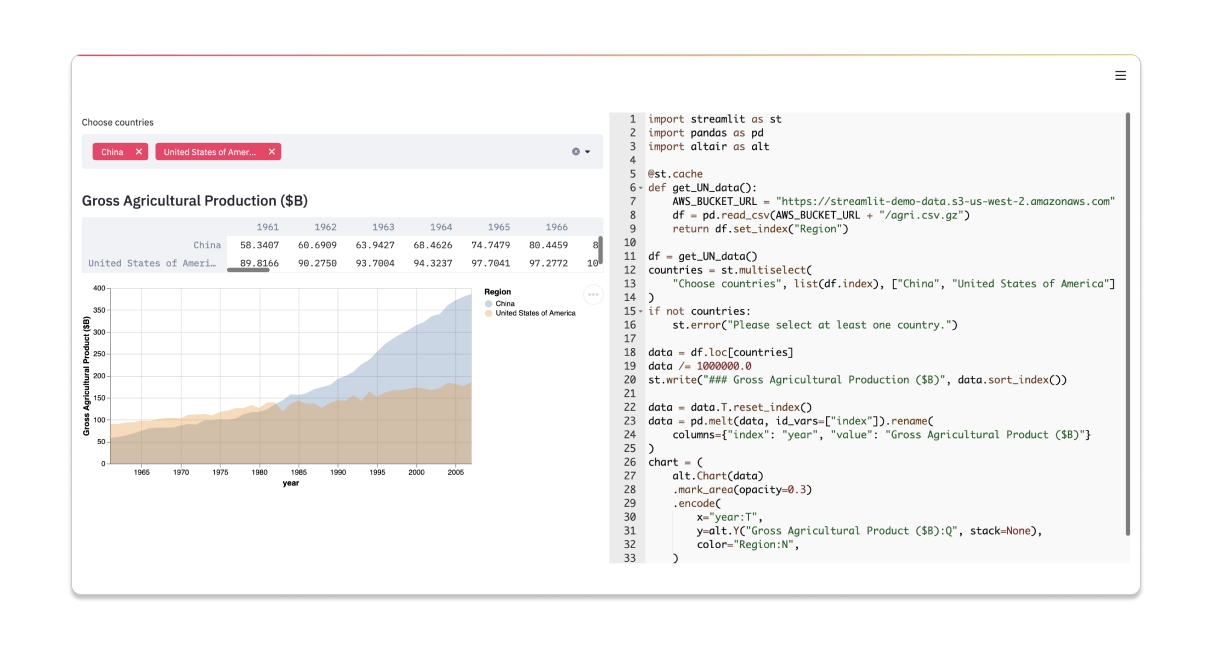
New layout options for Streamlit
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are.
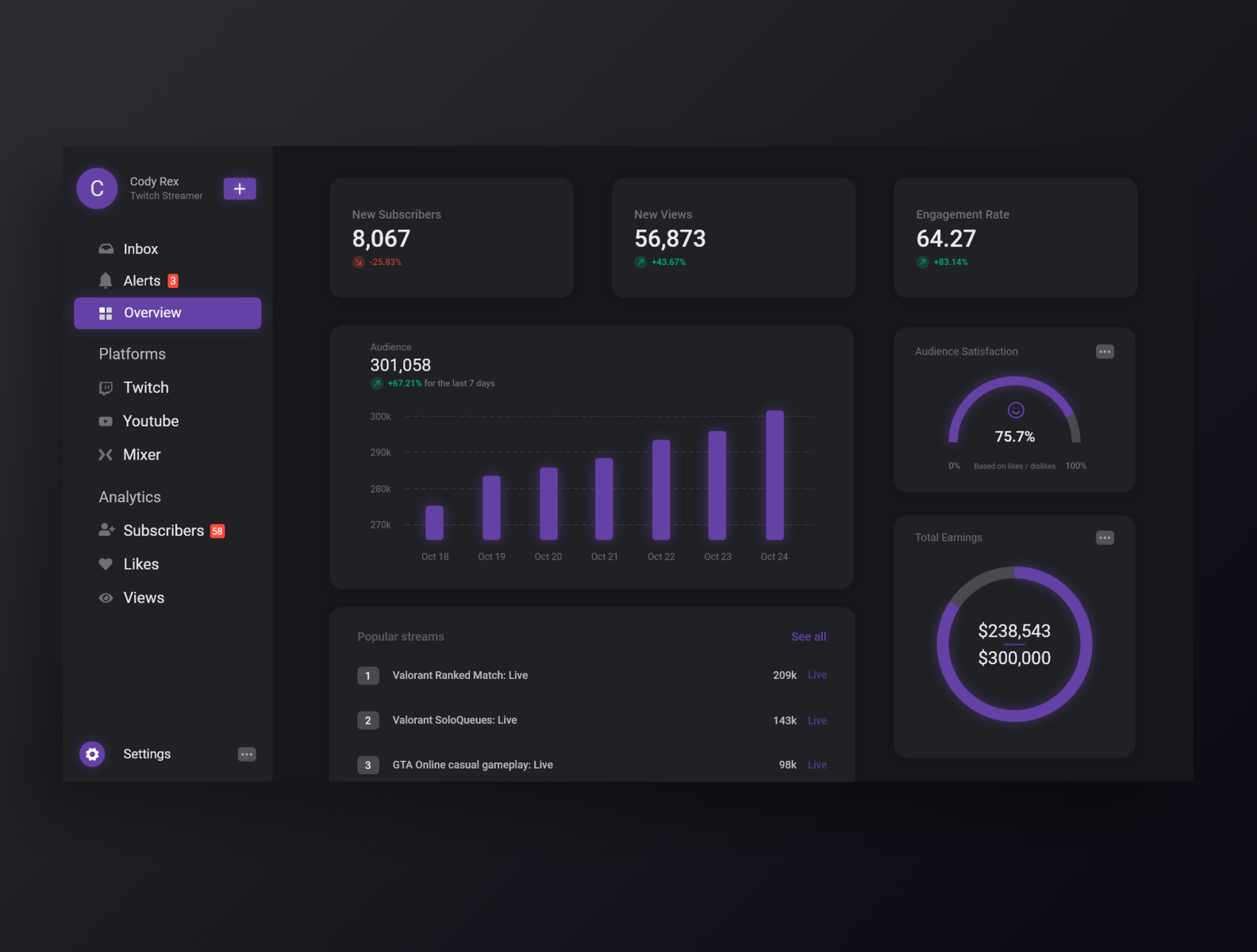
Streaming Dashboard by Shivaji on Dribbble
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Further.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Streamlit offers six different ways of controling the layout of your application through widgets. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers a simple way to arrange.
GitHub RoshiniFernando/layout_streamlit_app This app shows how to
Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and.
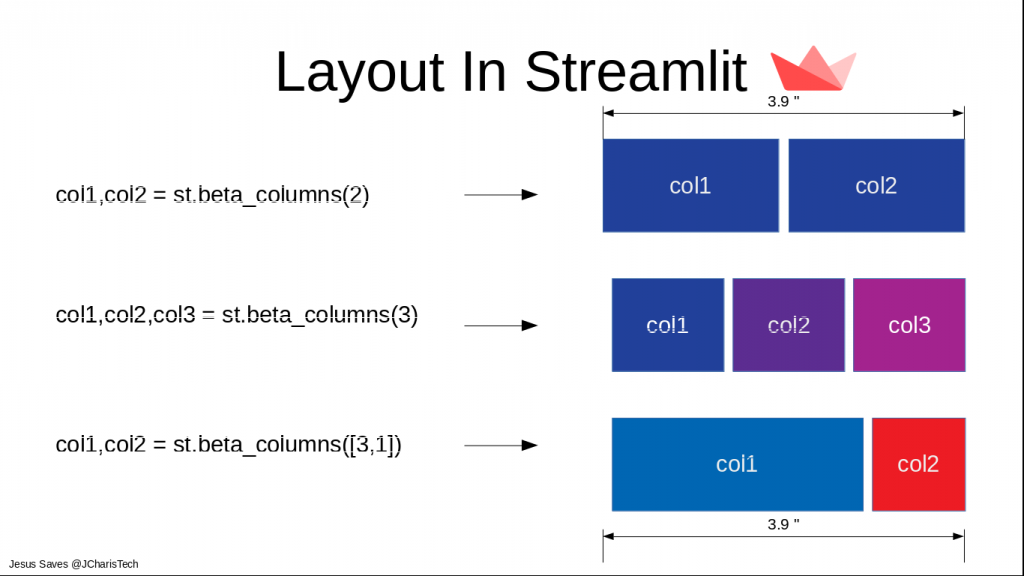
How to Add Layout to Streamlit Apps JCharisTech
Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout.
New layout options for Streamlit
Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange.
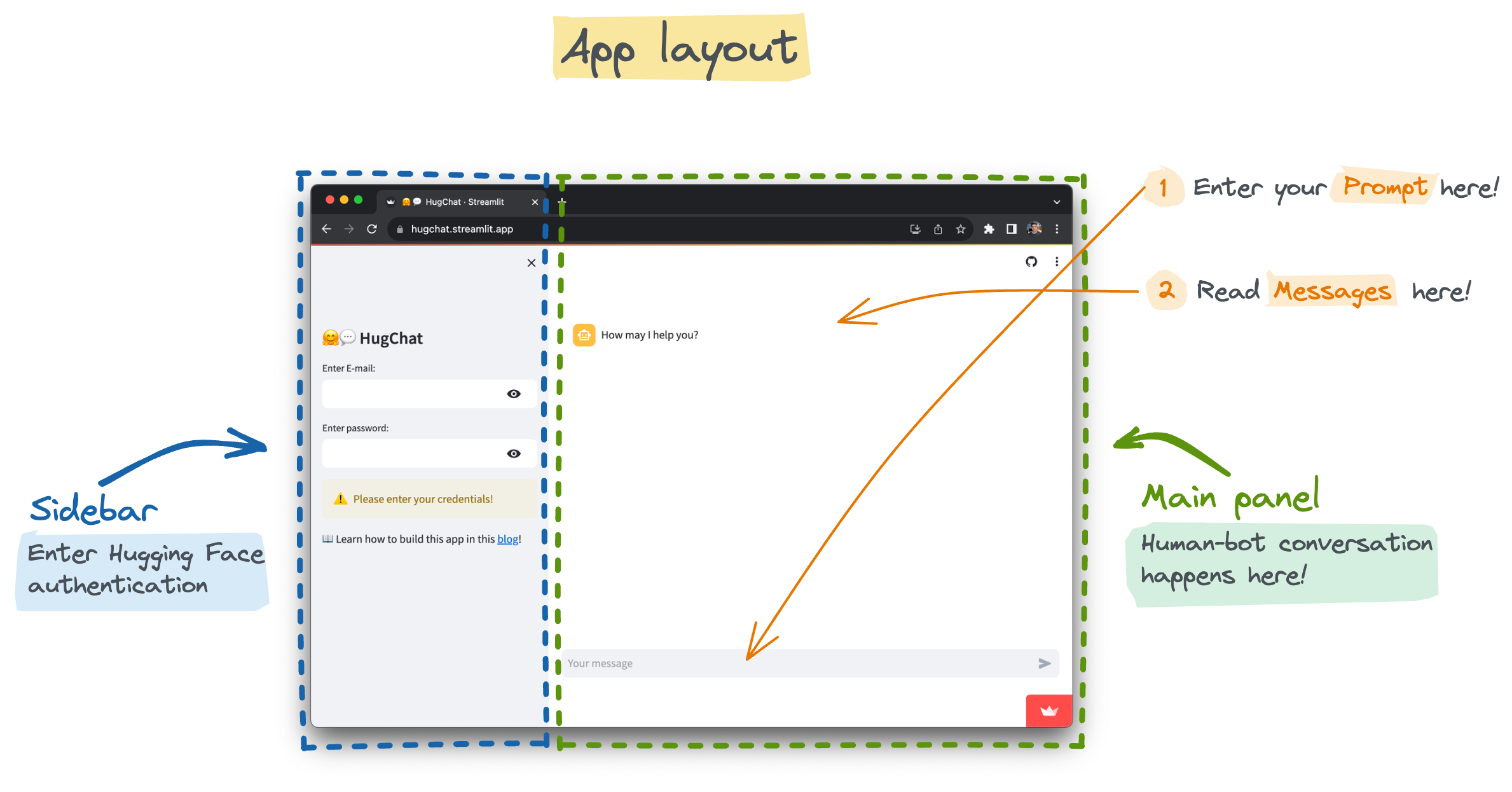
How to build an LLMpowered ChatBot with Streamlit
Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout.
Streamlit Offers A Simple Way To Arrange Your Components On The Page.
Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by.