What Is Key In Flutter Widget
What Is Key In Flutter Widget - A new widget will only be used to update an existing element if its key is the. Key is something used by flutter engine at the step of recognizing which widget in a list as changed. A key is an identifier for widgets, elements and semanticsnodes. It is useful when you have a. Well, keys are the ones to preserve state when widgets move around the widget tree. It is used to preserve the user scroll location or.
It is useful when you have a. Key is something used by flutter engine at the step of recognizing which widget in a list as changed. Well, keys are the ones to preserve state when widgets move around the widget tree. A key is an identifier for widgets, elements and semanticsnodes. It is used to preserve the user scroll location or. A new widget will only be used to update an existing element if its key is the.
Key is something used by flutter engine at the step of recognizing which widget in a list as changed. Well, keys are the ones to preserve state when widgets move around the widget tree. A new widget will only be used to update an existing element if its key is the. It is useful when you have a. A key is an identifier for widgets, elements and semanticsnodes. It is used to preserve the user scroll location or.
How To Use Column Widget In Flutter?
A new widget will only be used to update an existing element if its key is the. Well, keys are the ones to preserve state when widgets move around the widget tree. It is used to preserve the user scroll location or. A key is an identifier for widgets, elements and semanticsnodes. Key is something used by flutter engine at.
Auto Size any widget in Flutter. Have you ever come across a scenario
It is useful when you have a. It is used to preserve the user scroll location or. A key is an identifier for widgets, elements and semanticsnodes. Key is something used by flutter engine at the step of recognizing which widget in a list as changed. Well, keys are the ones to preserve state when widgets move around the widget.
Flutter stateless widget with example Bosc Tech Labs
It is used to preserve the user scroll location or. A new widget will only be used to update an existing element if its key is the. It is useful when you have a. Key is something used by flutter engine at the step of recognizing which widget in a list as changed. Well, keys are the ones to preserve.
Flutter GridView A Quick Overview 2023
It is used to preserve the user scroll location or. Key is something used by flutter engine at the step of recognizing which widget in a list as changed. Well, keys are the ones to preserve state when widgets move around the widget tree. It is useful when you have a. A new widget will only be used to update.
Guide For Integrating Flutter_widget_catalogue SDK Inside Your Flutter
Well, keys are the ones to preserve state when widgets move around the widget tree. It is useful when you have a. It is used to preserve the user scroll location or. A new widget will only be used to update an existing element if its key is the. A key is an identifier for widgets, elements and semanticsnodes.
Card Widget in Flutter
Well, keys are the ones to preserve state when widgets move around the widget tree. A key is an identifier for widgets, elements and semanticsnodes. It is useful when you have a. It is used to preserve the user scroll location or. Key is something used by flutter engine at the step of recognizing which widget in a list as.
GitHub mrwon/FlutterWidget Flutter 기본 위젯 실습
Key is something used by flutter engine at the step of recognizing which widget in a list as changed. It is used to preserve the user scroll location or. A key is an identifier for widgets, elements and semanticsnodes. Well, keys are the ones to preserve state when widgets move around the widget tree. A new widget will only be.
Widget Preview for Flutter IntelliJ IDEs Plugin Marketplace
It is used to preserve the user scroll location or. It is useful when you have a. A key is an identifier for widgets, elements and semanticsnodes. Well, keys are the ones to preserve state when widgets move around the widget tree. Key is something used by flutter engine at the step of recognizing which widget in a list as.
How to use Conditional Statement (IF ELSE) on Child Widget in Flutter
Key is something used by flutter engine at the step of recognizing which widget in a list as changed. Well, keys are the ones to preserve state when widgets move around the widget tree. It is useful when you have a. It is used to preserve the user scroll location or. A key is an identifier for widgets, elements and.
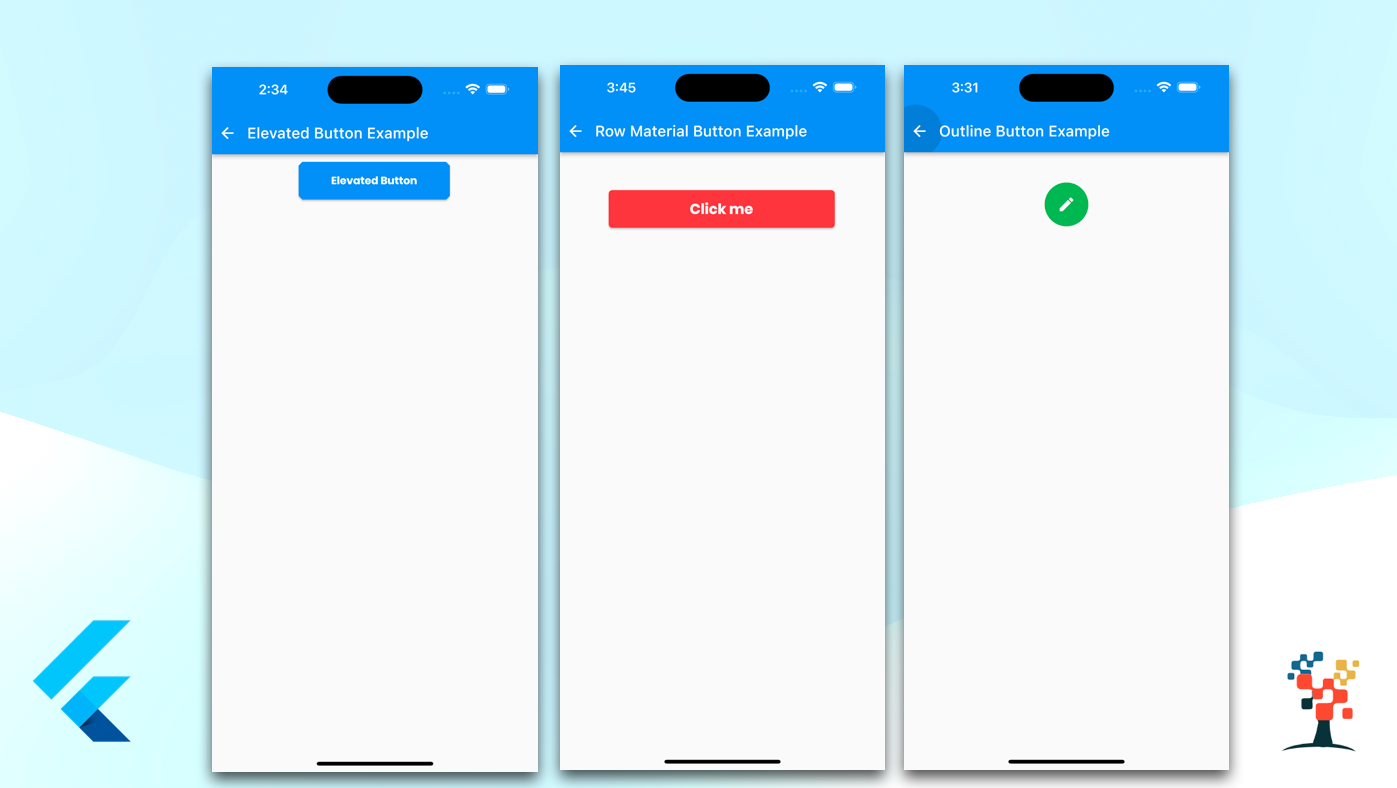
Flutter Buttons Widget Example (2023) Doripot
A new widget will only be used to update an existing element if its key is the. Well, keys are the ones to preserve state when widgets move around the widget tree. Key is something used by flutter engine at the step of recognizing which widget in a list as changed. It is used to preserve the user scroll location.
A Key Is An Identifier For Widgets, Elements And Semanticsnodes.
Well, keys are the ones to preserve state when widgets move around the widget tree. A new widget will only be used to update an existing element if its key is the. Key is something used by flutter engine at the step of recognizing which widget in a list as changed. It is used to preserve the user scroll location or.